ステップ4: Meteor アプリのコードを修正してみよう!(ホットコードプッシュ)
このステップでは Meteor iOS アプリ開発に役立つホットコードプッシュについて学びます。
ホットコードプッシュ
ここで、Meteor アプリと iOS シミュレーター(または iOS 端末)上でアプリを動かした状態でソースコードを修正してみましょう。 app.html を以下のように書き換えて保存します。
<!-- meteor-ios-app-example/app/app.html -->
<head>
<title>app</title>
</head>
<body>
<h1>MeteorでiOSアプリ開発</h1>
<h2>Hello, World!</h2>
{{> hello}}
</body>
<template name="hello">
<button>ここをタップ!</button>
<p>タップ回数:{{counter}}</p>
</template>
変更後しばらくすると、iOS 上で動いているアプリの画面が自動的に書き換わります!
Meteor にはホットコードプッシュと呼ばれる機能が備わっており、 コードを変更すると自動的に変更内容がクライアントに反映されるようになっています。 そのため、ソースコードを変更する度に Meteor アプリを再起動したり、クライアント側でページの更新をする必要がありません。
ホットコードプッシュは開発時に役立つだけでなく、App Storeで公開したアプリの軽微なバグ修正やUIの微調整などにも使用できます。
コード修正
アプリの体裁を整えるために、Meteor チュートリアルを参考に、app.html, app.js, app.css をそれぞれ以下のように書き換えます。
meteor-ios-app-example-app/app.html
<head>
<title>Todo List</title>
</head>
<body>
<div class="container">
<header>
<h1>Todo List</h1>
<form class="new-task">
<input type="text" name="text" placeholder="Type to add new tasks" autocomplete="off"/>
</form>
</header>
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</div>
</body>
<template name="task">
<li class="{{#if checked}}checked{{/if}}">
<button class="delete">×</button>
<input type="checkbox" checked="{{checked}}" class="toggle-checked" />
<span class="text">{{text}}</span>
</li>
</template>
meteor-ios-app-example-app/app.js
// meteor-ios-app-example-app/app.js
Tasks = new Mongo.Collection("tasks");
if (Meteor.isClient) {
// This code only runs on the client
Template.body.helpers({
tasks: function () {
return Tasks.find({}, {sort: {createdAt: -1}});
}
});
Template.body.events({
"submit .new-task": function (event) {
// Prevent default browser form submit
event.preventDefault();
// Get value from form element
var text = event.target.text.value;
// Insert a task into the collection
Tasks.insert({
text: text,
createdAt: new Date() // current time
});
// Clear form
event.target.text.value = "";
}
});
Template.task.events({
"click .toggle-checked": function () {
// Set the checked property to the opposite of its current value
Tasks.update(this._id, {
$set: {checked: ! this.checked}
});
},
"click .delete": function () {
if (confirm("Are you sure?")) {
Tasks.remove(this._id);
}
}
});
}
meteor-ios-app-example-app/app.css
body {
font-family: sans-serif;
background-color: #315481;
background-image: linear-gradient(to bottom, #315481, #918e82 100%);
background-attachment: fixed;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
padding: 0;
margin: 0;
font-size: 14px;
}
.container {
max-width: 600px;
margin: 0 auto;
min-height: 100%;
background: white;
}
header {
background: #d2edf4;
background-image: linear-gradient(to bottom, #d0edf5, #e1e5f0 100%);
padding: 20px 15px 15px 15px;
position: relative;
}
#login-buttons {
display: block;
}
h1 {
font-size: 1.5em;
margin: 0;
margin-bottom: 10px;
display: inline-block;
margin-right: 1em;
}
form {
margin-top: 10px;
margin-bottom: -10px;
position: relative;
}
.new-task input {
box-sizing: border-box;
padding: 10px 0;
background: transparent;
border: none;
width: 100%;
padding-right: 80px;
font-size: 1em;
}
.new-task input:focus{
outline: 0;
}
ul {
margin: 0;
padding: 0;
background: white;
}
.delete {
float: right;
font-weight: bold;
background: none;
font-size: 1em;
border: none;
position: relative;
}
li {
position: relative;
list-style: none;
padding: 15px;
border-bottom: #eee solid 1px;
}
li .text {
margin-left: 10px;
}
li.checked {
color: #888;
}
li.checked .text {
text-decoration: line-through;
}
li.private {
background: #eee;
border-color: #ddd;
}
header .hide-completed {
float: right;
}
.toggle-private {
margin-left: 5px;
}
@media (max-width: 600px) {
li {
padding: 12px 15px;
}
.search {
width: 150px;
clear: both;
}
.new-task input {
padding-bottom: 5px;
}
}
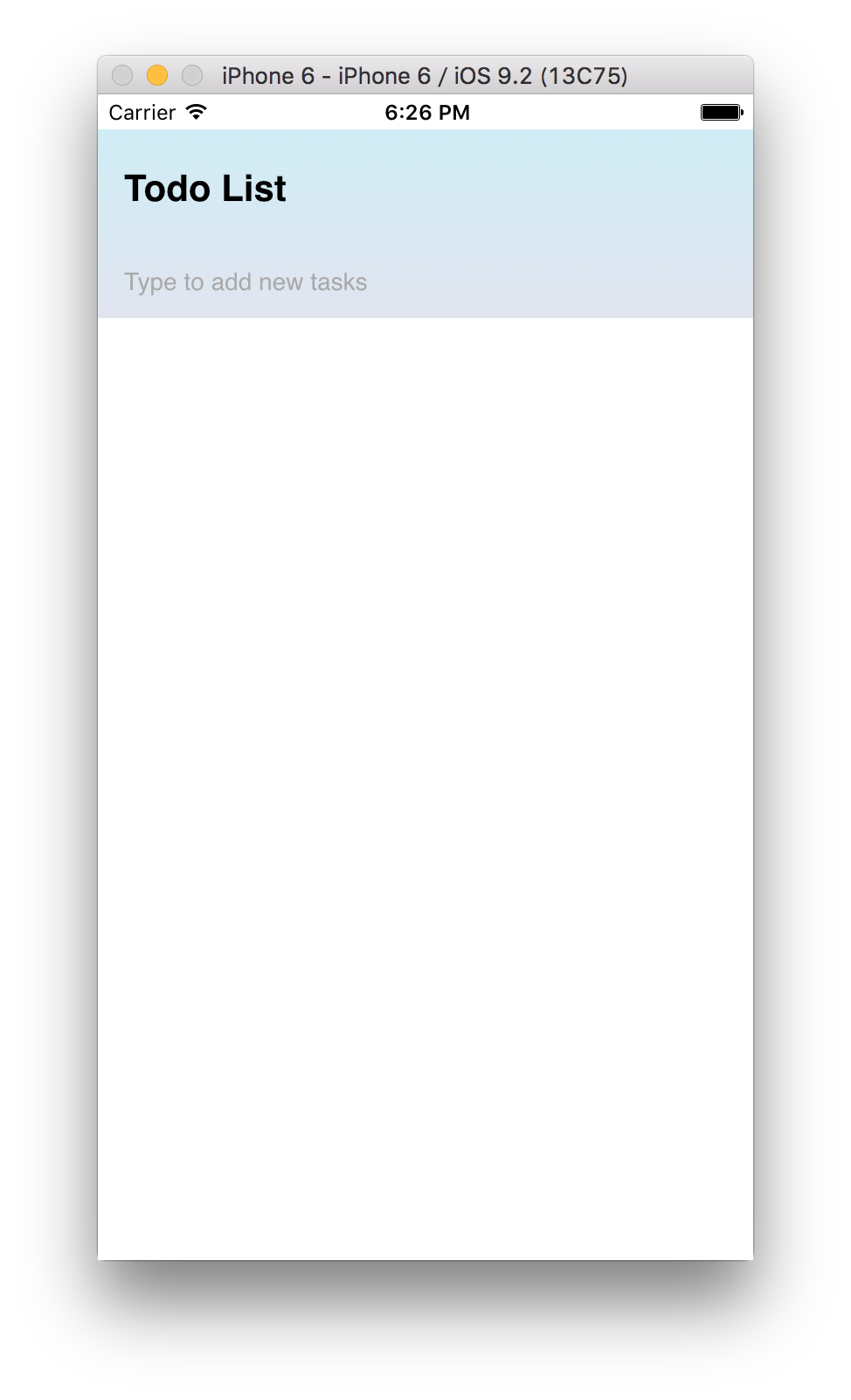
コードを修正した後、自動的に変更が反映され、以下のような画面に切り替わります。
上記コードに書き換えるとホットコードプッシュがうまく動かないことがあるようです。
もし変更が反映されない場合は、一度 iOS シミュレーター(または実機)上の Meteor アプリを削除して、meteor run ios (meteor run ios-device) を再実行してください。

コードが反映されたら、次のステップに進みましょう。